- Pracowałem z najlepszymi. Możesz mi zaufać.
- 790-768-482
- info@rafalszrajnert.pl
Optymalizacja obrazów pod SEO i pozycjonowanie grafiki w Google (image SEO)
Semantyczne SEO -co to jest i jak działa semantyka? (3 działania)
26 grudnia, 2022Email newsletter -co to jest i jak go stworzyć?
26 grudnia, 2022Optymalizacja obrazów pod SEO i pozycjonowanie grafiki w Google (image SEO)

Optymalizacja obrazu ma wiele zalet, takich jak lepsze wrażenia użytkownika, UX = SXO, szybsze ładowanie strony i dodatkowe możliwości pojawienia się wyżej w rankingu Google.
Z tego powodu pozycjonowanie grafiki staje się coraz ważniejsze.
Ale które czynniki image SEO są najważniejsze, aby zapewnić, że Twoje obrazy są możliwe do znalezienia i nie spowalniają Twojej witryny?
Zacznijmy je omawiać!
Zawartość strony
- 1 Wybierz odpowiedni format
- 2 Dołącz do nas NA DARMOWYM WIDEO
- 3 Skompresuj obrazy
- 4 Twórz unikatowe obrazy i nie używaj grafik stockowych
- 5 Dostosuj opisowe nazwy plików obrazów
- 6 Alt text
- 7 Title text
- 8 Zoptymalizuj tag tytułowy strony i meta opis
- 9 Spraw, by Twoje obrazy były przyjazne dla urządzeń mobilnych
- 10 Dodaj obrazy do mapy witryny
- 11 Dodaj dane strukturalne
- 12 Podsumowanie tego jak pozycjonować grafiki i optymalizować obrazy pod SEO
- 13 Podsumowanie
Wybierz odpowiedni format

Zanim zaczniesz dodawać obrazy do swojej witryny, upewnij się, że wybrałeś najlepszy typ pliku.
Istnieje wiele formatów obrazów do wyboru, PNG i JPEG są najbardziej popularne w Internecie.
Oto krótkie omówienie:
- JPEG: Możesz stracić jakość obrazu, ale możesz też dostosować poziom jakości, aby znaleźć dobrą równowagę. Jest to bardzo lekki format.
- PNG: Tworzy obrazy lepszej jakości, ale ma większy rozmiar pliku.
- WebP: Wybierz kompresję bezstratną lub stratną
Zaufali mi najlepsi:

Dołącz do nas NA DARMOWYM WIDEO
Wpisz Swój Najlepszy Adres Email, Ponieważ Na Niego Dostaniesz Link.
Skompresuj obrazy
Bardzo polecam skompresowanie zdjęć przed przesłaniem ich do witryny. Możesz to zrobić w Photoshopie, wtyczkach lub innych narzędziach, np. TinyPNG.
TingPNG ma również wtyczkę WordPress, której możesz użyć.
Osobiście od lat używam WP Smush jako wtyczkę WordPress. Zmniejsza rozmiar pliku obrazu bez usuwania jakości.
Niezależnie od używanej wtyczki, upewnij się, że znajdziesz taką, która zmniejsza obciążenie witryny.
Możesz też zrobić coś więcej i użyć CDN dla obrazów, który wykrywa urządzenie i optymalizuje zdjęcie przed dostarczeniem.
Twórz unikatowe obrazy i nie używaj grafik stockowych
Chcesz, aby Twoje zdjęcia powodowały efekt „WOW” w Twojej witrynie. Jeśli wypełnisz swoją witrynę zdjęciami stockowymi, będziesz wyglądać nieoryginalnie, jak tysiące innych witryn, które się nie wyróżniają. NUDA!
Zbyt wiele witryn jest zapełnione tymi samymi ogólnymi zdjęciami stockowymi.
Pomyśl o korporacyjnej stronie internetowej, czy sklepie internetowym dropshipping. Wszystkie używają praktycznie tego samego wizerunku uśmiechniętego biznesmena.
Zdjęcia stockowe, lub takie z innych stron, wypadają gorzej jeśli chodzi o pozycjonowanie i wyniki SEO On site.
Istnieje wiele eksperymentów, aby to potwierdzić.

Utworzono kilka domen testowych, na jednych z nich opublikowano oryginalne zdjęcia. Na drugich stockowe.
Były to nowe domeny, bez historii i linków.
Optymalizacja seo na stronie, jak m.in. keyword density była identyczna:

Rezultat był jasny.
Domeny z oryginalnymi zdjęcia były wyżej w Google.

Więc jeśli używasz stockowych zdjęć, lub takich, które są powszechnie dostępne w internecie to przestań to robić.
Dostosuj opisowe nazwy plików obrazów
Jeśli chodzi o SEO obrazków, tworzenie opisowych, bogatych w słowa kluczowe nazw plików jest absolutnie kluczowe.
Brak dostosowywania nazwy pliku obrazu jest bardzo niekorzystne dla widoczności w Google.
Nazwy plików graficznych informują Google i inne roboty wyszukiwarek o tematyce obrazu.
Więc zamiast typowego „img123567”, nazwij wszystkie zdjęcia używając słów kluczowych i fraz LSI.
Wymaga to trochę pracy, w zależności od tego, jak obszerna jest twoja biblioteka multimediów, ale zmiana domyślnej nazwy obrazu jest zawsze dobrym pomysłem.

Podstawy seo on-site to:
- meta title
- url
- meta description
- nagłówki h1-h6
- opisy zdjęć
- alt text
- linki
- anchory
- słowa kluczowe
- SSL
- architektura
- linki wewnętrzne (link juice)
Alt text
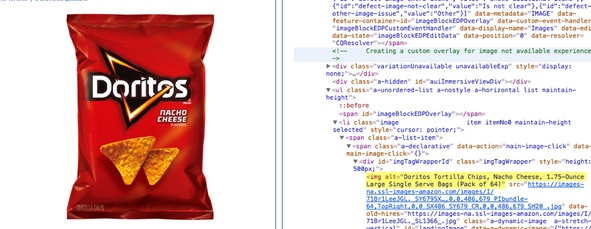
Tagi Alt są tekstową alternatywą dla obrazów, gdy przeglądarka nie może ich poprawnie renderować. Podobnie jak w tytule, atrybut alt służy do opisu zawartości pliku obrazu.
Gdy obraz się nie załaduje, otrzymasz pole obrazu z tagiem alt. Upewnij się, że opisy alternatywne pasują do zdjęcia i spraw, aby obraz był odpowiedni.
Zwracanie uwagi na tagi alt jest również korzystne dla ogólnej strategii SEO na stronie. Musisz postarać się, aby wszystkie inne obszary optymalizacji były również wykonane, więc nie pomijaj nic w pozycjonowaniu.

Ponadto dodanie odpowiednich tagów alt do obrazów w witrynie może pomóc Twojej stronie www osiągnąć lepsze pozycje w wyszukiwarkach poprzez powiązanie słów kluczowych z obrazami. Nawet Google zauważyło wartość tekstu alternatywnego w obrazach.
Dodanie tagów alt dostarcza Google przydatnych informacji o tematyce obrazu. Używaj tych informacji, aby pomóc określić najlepszy obraz do zwrócenia dla zapytania użytkownika.

Tekst alternatywny ma na celu zwiększenie dostępności Twojej witryny. Pamiętaj więc, aby dodać tekst alternatywny do obrazów i grafik. Dodatkowo pamiętaj, aby dodać frazy kluczowe dla tej strony. Nie upychaj tylko tekstu alt wszystkich obrazów frazami kluczowymi, bo to już keyword stuffing. Co najważniejsze, opisz, co znajduje się na obrazie, aby zarówno wyszukiwarki, jak i ludzie mogli to zrozumieć. Im więcej właściwych informacji, tym bardziej wyszukiwarki uznają ten obraz za ważny.
Więc w tagu ALT wpisz co znajduje się na Twoim obrazku:

Title text
Po najechaniu kursorem na obraz niektóre przeglądarki wyświetlają tekst tytułu jako „podpowiedź”.
Nieprawidłowo (brak tekstu alternatywnego):
<img src=”przykłady.jpg”/>
Nieprawidłowo (upychanie słów kluczowych):
<img src=”przykłady.jpg” alt=”marketing cyfrowy, marketing digital, online, pozycjonowanie, seo, kampanie facebook, reklama Google Ads”/>
Lepiej:
<img src=”przykłady.jpg” alt=”promocja”/>
Najlepiej:
<img src=”przykład.jpg” alt=”Marketing online to zbiór taktyk promocyjnych”/>
W przypadku elementu <img> możesz dodać atrybut alt elementu, a w przypadku wbudowanych elementów <svg> możesz użyć elementu <title>. Na przykład:
<svg przykład-etykieta="svgtytuł111"> <title id="svgtytuł111">Pozycjonowanie zdjęć w Google grafika może przynieść dodatkową widoczność z image SEO</title> </svg>
Zoptymalizuj tag tytułowy strony i meta opis
Google zasugerowało kiedyś, że używają tytułu i opisu Twojej strony jako części algorytmu wyszukiwania obrazów.
Więc pamiętaj, że wszystkie podstawowe czynniki SEO na stronie, takie jak metadane, tagi nagłówka, tekst na stronie, dane strukturalne itp., wpływają na sposób, w jaki Google pozycjonuje Twoje obrazy.
Spraw, by Twoje obrazy były przyjazne dla urządzeń mobilnych
Problem polega na tym, jak zoptymalizować obrazy pod kątem indeksu mobile-first?
Na szczęście Google oferuje wskazówki dotyczące najlepszych praktyk dotyczących obrazów.
Krótko mówiąc, powinieneś tworzyć responsywne obrazy. Oznacza to, że obraz będzie się skalował wraz z rozmiarem witryny, niezależnie od tego, czy użytkownik korzysta z komputera czy urządzenia mobilnego. Dopasowuje się zatem automatycznie do wielkości urządzenia.
Dodaj obrazy do mapy witryny
Niezależnie od tego, czy dodajesz obrazy do mapy witryny, czy tworzysz nową mapę witryny dla obrazów, to musisz mieć obrazy w miejscu, które ułatwi ich indeksowanie.
Umieszczenie obrazów w mapie witryny znacznie zwiększa szanse na indeksowanie zdjęć i grafik przez wyszukiwarki. W ten sposób generujesz większy ruch w witrynie.
Jeśli korzystasz z WordPressa, Yoast i Rankmath oferują rozwiązanie mapy witryny w swojej wtyczce.

Dodaj dane strukturalne
Uporządkowane dane strukturalne oznaczają typy treści, aby pomóc Google i wyszukiwarkom w zapewnianiu lepszych wyników wizualnych. Zasadniczo Google może wyświetlać Twoje obrazy jako wynik rozszerzony, jeśli dodasz uporządkowane dane.
REKLAMA
Koniecznie zobacz NAJLEPSZE szkolenie z Facebooka na rynku

Link do kursu: szkolenie Facebook Ads
Koniec reklamy.
Podsumowanie tego jak pozycjonować grafiki i optymalizować obrazy pod SEO
Tak więc, zanim zaczniesz przesyłać obraz do swojej witryny, upewnij się, że wykonałeś powyższe kroki.
Najważniejszą rzeczą jest upewnienie się, że obraz i tekst alternatywny są odpowiednie dla strony.
Inne ważne czynniki to:
- Upewnij się, że elementy SEO na stronie (metadane, dane strukturalne itp.) pokrywają się z Twoim obrazem.
- Wybierz odpowiedni format pliku. PNG mają wysoką jakość, ale JPG są lżejsze.
- Zmniejsz rozmiar pliku, aby przyspieszyć ładowanie strony.
- Aby umożliwić indeksowanie, utwórz mapę witryny z obrazami lub upewnij się, że Twoje obrazy znajdują się w mapie witryny.
Podsumowanie

Teraz chciałbym usłyszeć od Ciebie:
Który fragment artykułu był dla Ciebie najbardziej zaskakujący?
A może masz jakieś pytanie.
Tak czy inaczej, zostaw teraz krótki komentarz poniżej.


Co myślisz o moim nowym wpisie na blogu?
A może masz pytanie dotyczące strategii lub techniki jak działać najlepiej?
Tak czy inaczej, chciałbym usłyszeć, co masz do powiedzenia.
Więc śmiało, teraz udostępnij ten wpis na swoich social mediach i zobacz co inni mają do powiedzenia.
